Create Separate Banners for Individual Pages in OpenCart 1.5.x
- OpenCart Tutorials
- OpenCart Design
- 4th February 2015
- Abigail
Banners are a quick and easy way to add a personalised, unique touch to your OpenCart store without breaking the bank. They do a tremendous job of holding your shopper's attention and allow you to show more details about your products and promotions.
OpenCart have made it incredibly easy to add separate banners to individual pages of your ecommerce store - without needing to hire a web developer. The functionality is already included in OpenCart by default, so you can get started right now.
First, login to the admin area of your OpenCart store. Please note that this tutorial is aimed for stores running OpenCart 1.5.x - this process has changed slightly for stores using OpenCart 2.0 and above. Don't worry; we've also written a blog post showing how to set up separate banners for individual pages on OpenCart 2.x.
Create a new layout
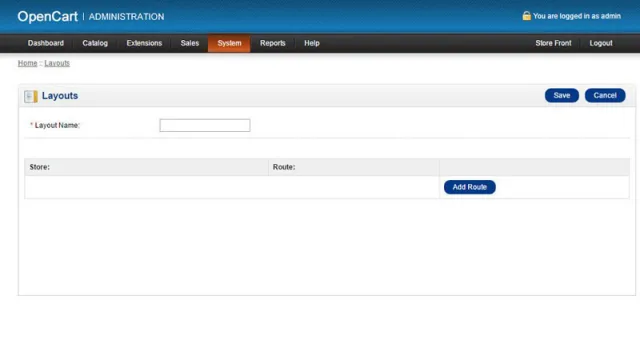
You'll need to create a new layout for each page where you'd like to use a separate banner. To do this, go to System > Design > Layouts and click "Insert" to create a new layout. Add a layout name that will be easily identifiable.

Add your new layout to your selected page
For this example, we'll be adding the banner to a category page.
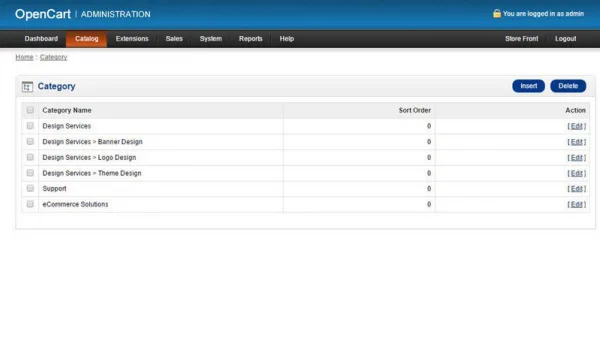
To add your new layout, go to Catalog > Categories and click "Edit" next to the category that you'd like to use.
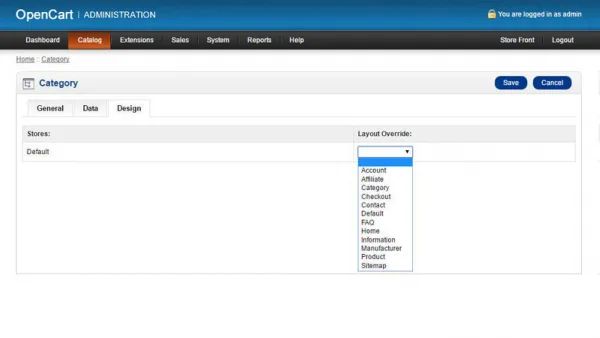
Within the category, click the "Design" tab. From the "Layout Override" drop down menu select the layout that you created in step 1 and click save.


Upload your banners
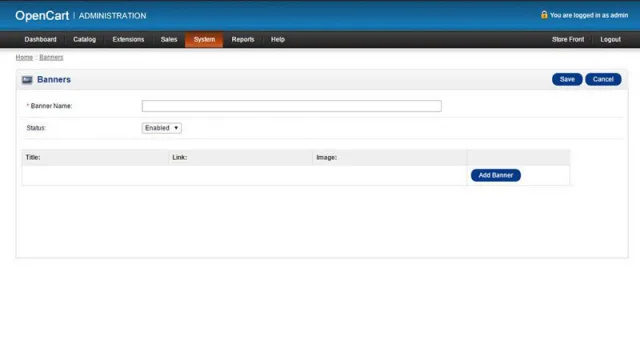
Next, upload the banners that you'd like to use. Navigate to System > Design > Banners and click "Insert". Add your banner's name and click "Add Banner". Upload your banners using the image manager tool and click save once finished.

Add your banner to the page
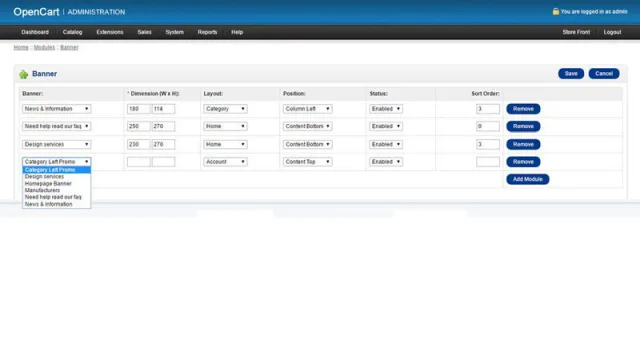
Navigate to Extensions > Modules > Banner and click edit. Within the banner module click "Add module" and select your new banner (from step 3) from the drop down list. Choose your dimensions and layout properties, then click save.

Head to your store front and feast your eyes on the awesome individual banner that you've created.